настройте github actions так чтобы он запускал make lint
Автоматизация ручных действий с GitHub Actions
GitHub Actions — инструмент для автоматизации рутинных действий с вашего пакета на GitHub.
Из личного опыта расскажу, как без опыта и знаний о настройке CI, я научился автоматизировать рутину в своем Open Source проекте всего за день и что на самом деле это действительно не так страшно и сложно, как многие думают.
GitHub предоставляет действительно удобные и рабочие инструменты для этого.
План действий
настроим CI в GitHub Actions для небольшого проекта на PHP
научимся запускать тесты в матрице с покрытием (зачем это нужно также расскажу)
создадим ботов, которые будут назначать ревьюющих / исполнителей, выставлять метки для PR-s (на основе измененных файлов), а по окончании ревью и проверок в Check Suite будут автоматом мержить наши PR, а сами ветки будут удаляться автоматически.
подключим бота, который будет создавать релизы, которые автоматически будут пушиться в packagist.
В общем, мы постараемся минимизировать ручной труд так, чтобы от вас, как от автора вашего Open-Source пакета, оставалось только писать код, ревьюить и апрувить пулл-реквесты, а все остальное за вас делали боты. А если вы умеете делегировать, то и ревью и написание кода можно также возложить на плечи ваших соратников, проект будет и развиваться без вашего участия.
Настройка CI
Сильно углубляться в тонкости настройки CI для запуска тестов я не буду, на хабре достаточно постов об этом, но для небольшого проекта на PHP с базой данных Postgres примера моего CI вполне хватит. Лишнее можно удалить, названия и ключи можно менять на ваш вкус.
Создайте файл примерно с таким содержимым:
Расскажу лишь в кратце, в этом конфиге 3 основных шага (lint, tests и coverage)
Если код не соответствует code style проекта, джобка падает и CI дальше не запускается. В данном примере, я использую линтер с правилами от umbrellio/code-style-php, а сами скрипты запуска описаны так (первый для проверки, второй для авто фиксов для локального использования):
В целом тут тоже ничего нет сложного, разве что два момента:
опция experimental (к слову назвать опцию можно как угодно) для матрицы нужна для того, чтобы падающие джобки в экспериментальном окружении не фейлили CI, например, когда вы добавляете поддержку новой версии PHP, и не ставите самоцелью решать упавшие тесты или покрытие прям щас. Такие джобки игнорируются (если падают).
Но т.к. я перфекционист и мне нужен badge:100% coverage, в моем случае используется матрица покрытия и затем, отправленные отчеты о покрытии, мержатся в один. Например, coveralls.io поддерживает обьединенный кавераж.
Теперь когда у нас есть CI, мы попробуем подключить ботов для автоматизации нашей рутины.
Авто-назначение меток (labels)
Для подключения бота создайте два файла (конфиг и скрипт):
Тут по сути мы описываем маппинг меток к файлам и директориям вашего пакета, в зависимости от того, какие файлы будут изменены в рамках вашего PR, такие метки будут автоматически выставлены к PR.
Метки нужны для того, чтобы в последствии мы могли на их основании генерировать Summary для наших релизов и определять степень важности PR (будет ли это patch, minor или major). Вообще говоря, метки помогают визуально категоризировать пулл-реквесты, что очень удобно, когда их (pull-реквестов) много.
Авто-назначение ревьюеров и исполнителей
Для подключения бота создайте два файла (конфиг и скрипт):
Тут мы по сути описываем, кто и в каком кол-ве будет назначаться в качестве ревьюеров, и просто перечисляем логины пользователей с GitHub.
Авто-мержирование проверенных PR
Для подключения бота создайте файл скрипта с содержимым:
Из важного тут только то, что мержится будут только те PR, у которых будет выставлена метка approved, а также если все проверки в CheckSuite будут пройдены.
Мержить будем через Squash, чтобы была красивая история коммитов.
Авто-апрув отревьюенных PR
Когда ревьюющий ставит аппрув в PR, будем автоматом проставлять метку approved, создайте файл скрипта с содержимым:
Авто-выпуск релизов с ченджлогом
Для подключения бота создайте два файла (конфиг и скрипт) с содержимым:
В зависимости от меток, бот будет увеличивать либо MAJOR, либо MINOR, либо версию PATCH
Теперь нужно провести некоторые настройки в GitHub Settings вашего проекта
Настройка Check Suite в GitHub
По умолчанию ветки в GitHub никак не ограничены, и пушить в них может каждый, кто имеет доступ на запись, но если вы хотите, чтобы код был красивый, чтобы код был покрыт на 100%, и у вас есть прочие хотелки, необходимо поставить ограничения и настроить Check Suite.
Пример, где настраиваются ограничения веток
Выберите основную ветку и создайте правило. Из того, на что следует обратить внимание, это следующие моменты:
Настройка approvals
По сути, тут мы настраиваем кол-во людей, которые должны посмотреть PR, будут ли сбрасываться апрувы, после появления новых коммитов, а также необходимо ли участие Code Owners в ревью.
Пример, как настраиваются approvalls
Настройка обязательных проверок для Check Suite
Все наши проверки (в CI это джобки, в основном, но и другие интеграции тоже, например, Coveralls / Scrutinizer, и прочие анализаторы кода), могут быть как обязательными или необязательными.
Если проверка обязательная, то мержирование PR будет заблокировано пока все проверки не будут пройдены.
Пример, как настроить Check Suite для ветки
Автоматически удаляем ветки после мержа
Чтобы у нас была красивая история коммитов, а также чтобы не удалять вручную ветки после мержа, в Settings => Options нужно разрешить только Squash, если вы хотите красивую историю коммитов и включить опцию «Automatically delete head branches«
Пример настройки тут
Настройка веб-хука для packagist.org
Тут все стандартно, на сайте packagist есть инструкция, но для полноты поста выложу тоже.
Пример, как настроить webhook packagist
Секретный ключ можно взять на packagist в настройках вашего профиля (Show Api Token).
Таким образом, если вы поддерживаете достаточное кол-во OpenSource проектов, и в каждом из них есть некоторое количество активных Contributor-ов (с правами записи), вы можете настроить CI так, что сообщество будет само писать код, а ваши доверенные лица будут ревьюить, общий workflow будет соблюден.
Вы даже можете в coveralls / scrutinizer настроить правила, чтобы Check Suite падал если % покрытия кода меньше 100%, а в Readme напичкать баджиками для красоты, например так:
Буду рад, если мой туториал будет кому-то полезен, т.к. перед написанием данного поста я впервые столкнулся с GitHub Actions, я не DevOps и настройкой CI не занимаюсь, самому пришлось прогуглить не один сайт, чтобы настроить такой workflow, который был нужен мне.
Вопрос №50955 от пользователя Андрей Моисейкин в проекте «Игры разума»
Не могу справиться с шагом:
1.Настройте Github Actions так, чтобы он запускал make lint.
Вот что мне выдает в отчете Actions:
Что с этим делать у меня вообще нет предположений. Уже как только файл yml не правил. Вот что сейчас там:
Андрей, добрый день! Давайте вместе проанализируем вывод сообщения. О какой ошибке сообщает Actions?
Сергей К.,
Пока что у меня так и нет идей, где ошибка. Команды make poetry у меня нет. Линтер, если его отдельно запускать, работает.
Сергей К., в задании было «Настройте Github Actions так, чтобы он запускал make lint») Переписал как в шаблонном проекте, все заработало. Спасибо! Когда писал, я сравнивал между собой шаблонный проект и тот пример, что был в документации action. Там одной командой запуск линтера сделан. Поэтому я решил, что можно прописать только запуск make lint
make lint запускает вашу команду. И в неё вы можете добавить всё, что захотите. Гитхаб ничего от себя не добавляет. Поэтому необходимо позаботиться о том, чтобы установить заранее всё, что необходимо.
Сергей К., правильно я понял, что этими командами я указываю как собрать проект и установить нужные зависимости на стороне actions, чтобы он смог запустить команду make lint?
О каких командах идёт речь? На github actions выполняются только те команды, которые вы ему укажете.
Сергей К., я имею ввиду, что я указываю команды для github actions и он на свой стороне собирает/устанавливает проект? Вот эти команды: >pip install poetry >make install
Да, вы указываете github actions и базовый образ и все команды, которые нужно запустить после его запуска.
Lint Action
v1.10.0 Latest version
Lint Action
GitHub Action for detecting and fixing linting errors
Installation
Note: The behavior of actions like this one is currently limited in the context of forks. See Limitations.
Checks on pull requests:
The action doesn’t install the linters for you; you are responsible for installing them in your CI environment.
JavaScript example (ESLint and Prettier)
PHP example (PHP_CodeSniffer)
If you prefer to use Composer you can also use this:
Python example (Flake8 and Black)
github_token : The GITHUB_TOKEN to authenticate on behalf of GitHub Actions. Defaults to the GitHub token.
continue_on_error : Whether the workflow run should also fail when linter failures are detected. Default: true
auto_fix : Whether linters should try to fix code style issues automatically. If some issues can be fixed, the action will commit and push the changes to the corresponding branch. Default: false
git_name : Username for auto-fix commits. Default: «Lint Action»
git_email : Email address for auto-fix commits. Default: «lint-action@samuelmeuli.com»
git_no_verify : Bypass the pre-commit and pre-push git hooks. Default: false
neutral_check_on_warning : Whether the check run should conclude with a neutral status instead of success when the linter finds only warnings. Default: false
Some options are not be available for specific linters:
| Linter | auto-fixing | extensions |
|---|---|---|
| black | ✅ | ✅ |
| eslint | ✅ | ✅ |
| flake8 | ❌ | ✅ |
| gofmt | ✅ | ❌ (go) |
| golint | ❌ | ❌ (go) |
| mypy | ✅ | ✅ |
| oitnb | ✅ | ✅ |
| php_codesniffer | ❌ | ✅ |
| prettier | ✅ | ✅ |
| rubocop | ✅ | ❌ (rb) |
| stylelint | ✅ | ✅ |
| swift_format_official | ✅ | ✅ |
| swift_format_lockwood | ✅ | ❌ (swift) |
| swiftlint | ✅ | ❌ (swift) |
| xo | ✅ | ✅ |
There are currently some limitations as to how this action (or any other action) can be used in the context of pull_request events from forks:
For details and comments, please refer to #13.
Auto-fixing workflow files
For details and comments, please refer to #65 and #74.
GitHub Actions: что это и как использовать
Процесс разработки кода может быть утомительным. Но что если бы вы могли снять часть этой работы с ваших плеч? В этом поможет GitHub Actions.
Github Actions – функция, введенная недавно в Github, позволяющая автоматизировать рабочий процесс. Теперь GitHub может заботиться о ряде процессов, которые могут быть вызваны различными событиями: пушинг кода, создание релиза или issues.
Примечание: GitHub Actions в настоящее время находится в бета-версии, поэтому придется зарегистрироваться тут, чтобы получить доступ.
Что можно сделать при помощи Github Actions? Возможности безграничны:
Это делается с помощью экшенов, которые могут быть определены в вашем или любом публичном репозитории Github или в образе Docker.
После того как вы залогинитесь, у вас появляется доступ к workflows и actions для создания собственных экшенов.
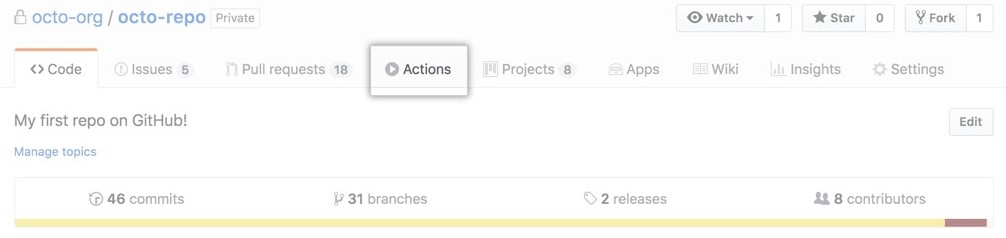
Вы можете легко получить доступ к редактору GUI через вкладку Actions, которая будет добавлена к вашим репозиториям, как только будут выданы такие права.
Как работает GitHub Actions?
Github Actions работают с помощью настроенного workflow, который содержит экшены, их отношения и зависимости.
Workflow
Этот параметр определяет, как экшены должны работать, и порядок их выполнения.
При создании нового workflow начните с main. файла, который найдете в .github/ каталоге репозитория.
Файл main.workflow содержит любое количество блоков workflow и actions в установленном порядке, и вы можете работать с ними в этом файле. Ниже приведен пример workflow с одним блоком workflow и тремя блоками actions:
Выше описана такая последовательность:
Именно по этой причине экшены выполняются в следующем порядке:
Экшен инициализируется только после успешного выполнения всех необходимых условий. Если атрибут resolves представлен массивом экшенов, они будут выполняться параллельно, как показано ниже:
Интерфейс workflows
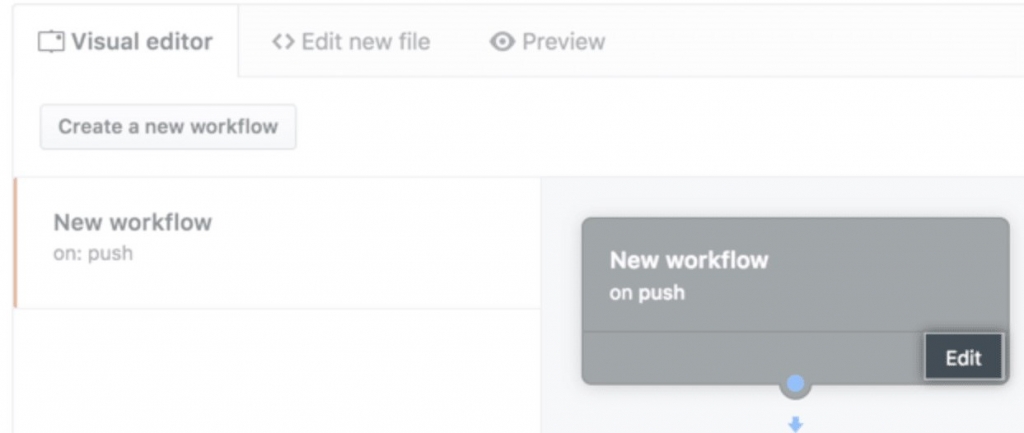
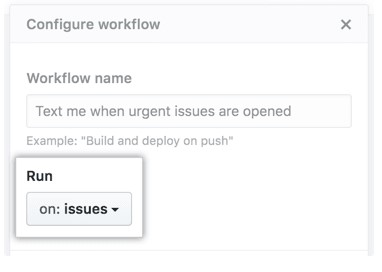
Есть возможность создать workflow с помощью графического интерфейса GitHub, щелкнув вкладку Actions и нажав кнопку «Create a new workflow«. Откроется визуальный редактор, в котором можно задать параметры рабочего процесса.
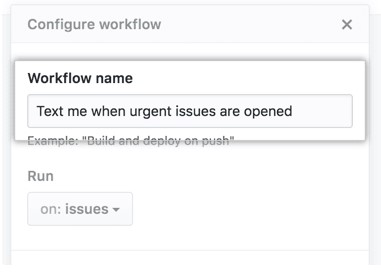
Клик по пункту «Edit» откроет вкладку конфигурации, где можно определить имя рабочего процесса, а также события, которые его инициируют.
События-инициализаторы определяются в раскрывающемся списке «Run«:
Как только вы закончите настройку, нажмите Done, и ваш рабочий процесс будет готов к работе. Следующий шаг – добавление экшенов в рабочий процесс. Но сначала давайте посмотрим, как функционируют actions.
Actions
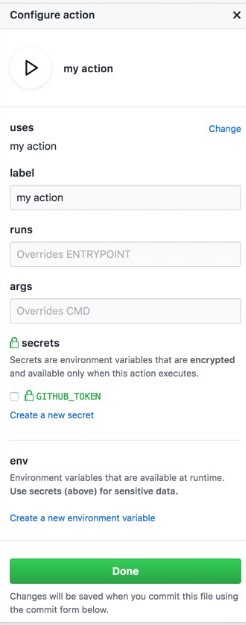
В действиях мы определяем, какие команды будут выполняться. Они могут храниться в образе docker, доступ к которому можно получить с помощью атрибута uses. Мы также можем попросить выполнить определенную команду в образе Docker с помощью атрибута runs, если это не предусмотрено – выполнится инструкция Dockerfile ENTRYPOINT. Если нужна определенная последовательность действий, используется атрибут needs, как показано в примере выше.
Переменные окружения
В actions мы можем применять любые переменные среды через атрибут env. Секретные переменные, такие как токены, предоставляются в атрибуте secrets. Они должны быть установлены в GUI рабочего процесса во вкладке «Settings». Мы также можем передавать аргументы экшенам в виде строки или массива, разделенного запятыми с помощью атрибута args.
При инициализации action рекомендуется указать версию данного action, использовав тег SHA или Docker. Это предотвратит нарушение работы workflow в случае публикации владельцем «корявого» обновления.
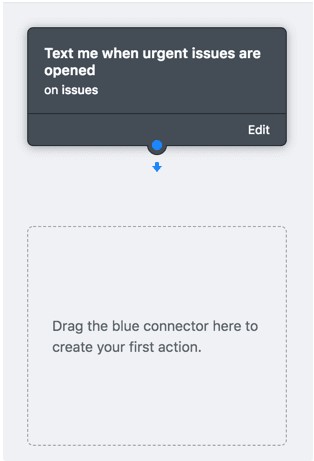
Настройка actions с помощью GUI-редактора еще проще – перетащите вниз синюю точку-коннектор в workflow.
Добавьте имя экшена в разделе Choose Action и нажмите кнопку Use. Вы можете добавить другие параметры конфигурации, как показано ниже, и нажать в конце Done.
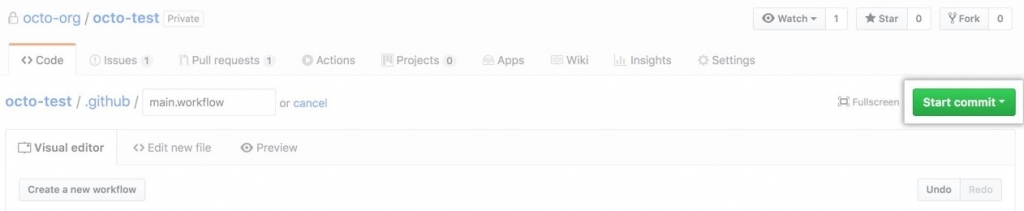
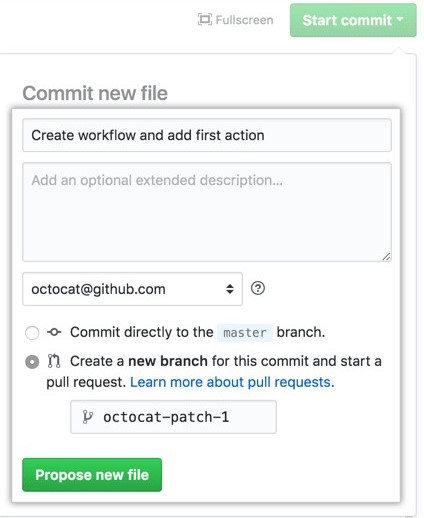
Повторите эти шаги, если хотите добавить дополнительные действия в workflow и связать их по своему усмотрению. По завершении редактирования workflow в правом верхнем углу нажмите кнопку Start commit.
Введите комментарий коммита, укажите адрес электронной почты, выберите ветку и нажмите Propose new file.
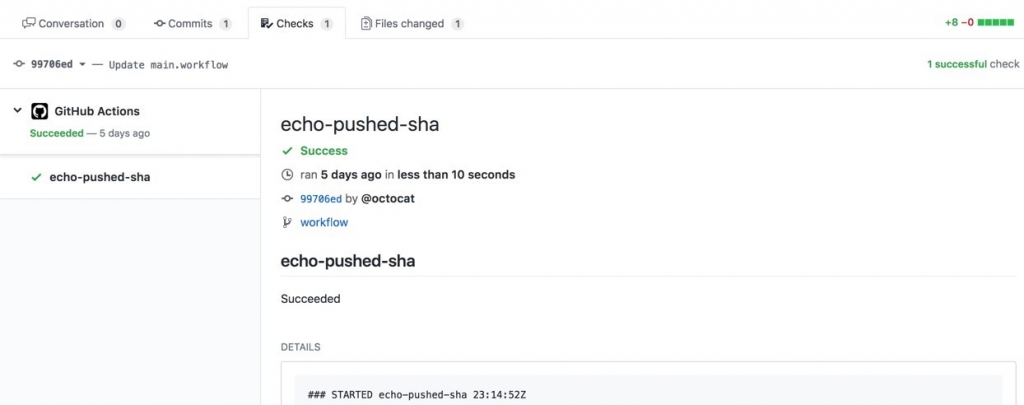
Коммит workflow делает его доступным для вашей ветки. Чтобы включить workflow для всего проекта, создайте Pull Request для master и объедините его. Чтобы убедиться в правильной работе workflow, перед слиянием откройте вкладку Checks.
Чтобы узнать больше о том, как настроить свой workflow, а также какие события GitHub поддерживаются экшенами, ознакомьтесь с официальными инструкциями здесь.
Ограничения для workflow
Важно отметить, что в настоящее время GitHub накладывает следующие ограничения на все workflow:
Заключение
Github Actions определенно стоит внимания. Это упростит процесс разработки и сэкономит время. Если вы не хотите ковыряться во всех ваших конфигах, то Github предоставляет графический интерфейс, где вы можете все это быстро выполнить. Настройте свои экшены для любого ЯП, при помощи множества библиотек с открытым исходным кодом.
GitHub Actions
Время чтения: 9 мин
Обновлено 18 ноября 2021
В этой статье мы говорим про инструменты CI/CD (Continuous Integration и Continuous Delivery). Под этими терминами понимается итерационный процесс сопровождения кода: тестирование и отладка кода, автоматизация рутинных действий, сборка приложений, размещение приложений в магазинах приложений и так далее. Подробно об этом говорится в статье «Что такое CI/CD».
Как понять
Существует большое количество инструментов для сборки кода и публикации его для пользователей. У каждого свои особенности и тонкости использования. Но есть и конкурирующие между собой инструменты. Среди конкурирующих платформ стоит говорить о GitLab CI/CD, Bitbucket Pipelines, Jenkins, Netlify, JetBrains TeamCity, GitHub Actions и прочие.
GitHub Actions — это инструмент для автоматизации рутины в области разработки программного обеспечения, автоматического тестирования, сборки и публикации приложений, который глубоко интегрирован в экосистему инструментов GitHub.
Например, нужна проверка кодовой базы проекта на Node.js или контента на соответствие правилам линтера EditorConfig, установленного в проекте как дев-зависимость. Разработчики, открывая проект локально с помощью IDE или запуская специальный скрипт, смогут проверить код, поскольку в проекте уже присутствует файл .editorconfig. А что делать в том случае, если разработчик открыл файл в блокноте или в веб-интерфейсе? Вот тут можно использовать экшен, который, например, будет срабатывать всякий раз, когда файлы попадают в репозиторий с помощью git push :
Файл можно назвать произвольно, указать расширение .yml и поместить в папку .github/workflows. Экшен автоматически запустится и выдаст результаты проверки на отдельной вкладке «Actions».
Как пользоваться
GitHub Actions — средство автоматизации, конфигурация которого описывается в формате YAML.
В первой секции name устанавливается название экшена, которое будет использоваться в интерфейсе GitHub. Для названия можно использовать как английский язык, так и, например, русский. Вообще эта секция не является обязательной. Давайте создадим экшен для тестирования приложения на Node.js и назовём его так:
В секции on перечисляются триггеры, то есть действия пользователей в репозитории, при возникновении которых будет запускаться экшен. Например, можно настроить экшен так, что он будет запускаться при определённых операциях, связанных с основной веткой:
В случае с push и pull_request можно указать ветку или тег, тем самым отфильтровав нужное событие для запуска экшена (формат — on.
.
). Есть возможность исключить какие-то ветки, а для всех остальных запускать экшен.
В секции schedule используется формат записи времени, аналогичный cron :
Позиции в строке очень важны: cron: ‘* * * * *’
Секция jobs (джобы) предназначена для описания действий, которые должен произвести экшен.
Доступны следующие операционные системы:
Для проведения тестирования или сборки приложения иногда важно использовать разные версии платформ или операционных систем. Например, в случае с Node.js можно использовать несколько версий для тестирования веб-приложения, библиотеки или фреймворка. В экшенах это возможно и реализовано как стратегия запуска на списке (матрице) образов. Слово «образ» употреблено не случайно, поскольку используется Docker-образ для запуска той или иной платформы на базе нужной операционной системы. Кроме Node.js в экшенах поддерживается большой список других платформ, инструкции по настройке которых можно посмотреть в соответствующем разделе официальной документации. В примере используется две операционных системы, на каждой из которых запускается три версии Node.js:
Если вам не очень понятно, зачем Docker нужен и как работает, прочитайте статью «Что такое Docker».
Кроме переменных в экшенах можно пользоваться переменными окружения в операционной системе напрямую для работы команд, скриптов и программ. Иногда это удобнее, чем контексты и переменные. Список переменных окружения находится на соответствующей странице документации.