Вставить редактировать якорь что это
Якорные ссылки в Elementor и Elementor Pro. Создаем якорь-меню
Создаем якорь-меню
Давайте разберемся в том, что же такое якорные ссылки в Elementor и Elementor Pro, а по-простому якоря?
Изначально html-страница открывается с самого начала, и все содержимое загружается сверху вниз. Если страница содержит большое количество заголовков, пунктов и подпунктов, то для удобства перехода между ними и придумали якорные ссылки (якоря), по которым Вы очень быстро можете найти интересный абзац или раздел. Очень часто переходы по якорям используются в лендингах, в которых каждый блок соответствует своему пункту меню. Абсолютные и относительные ссылки не очень для этого подходят.
По своей сути, якорь — это своего рода закладка в на странице, к которой можно сделать переход.
Якорная ссылка представляет из себя обычную ссылку с уникальным атрибутом «name». Текст между тегами якорной ссылки необязателен, так как нам необходимо лишь указание определенного места для перехода.
Немного кода для понимания:
Помимо удобства в навигации для больших статей, якоря повышают общее ранжирование текста страницы для поисковиков.
Разберемся, как правильно использовать якорные ссылки в Elementor.
Для наглядности придумаем задачу, которую нужно реализовать средствами Elementor.
Дано: 3 секции с длинным текстом.
Задача: сделать переход к каждой секции на странице средствами Elementor.
Для решения данной задачи будем использовать якоря, привязанные к пунктам меню.
1) В первую очередь, создадим якоря перед каждой секцией Elementor на странице редактора (аналогия закладок в книгах). К этим якорям в дальнейшем будет осуществляться переход из меню навигации.
Для этих целей воспользуемся общим виджетом Elementor «Якорь меню».
Добавим по виджету перед каждой из секций на нашей странице.

ID якоря меню вводится без знака #(решетки) и должно быть уникальным, т. е не должно повторяться более одного раза на одной и той же странице, а также должно содержать только латинские буквы и цифры.
Для примера, ID для якорей будут такими:
2) Далее создадим меню навигации, по клику на пункт которого будет осуществляться переход к секциям с текстом по якорям. Как сделать меню Elementor мы рассмотрели в данной статье.

3) Теперь нам необходимо добавить пункты меню в созданное меню навигации. Обычно пункты добавляют из списка элементов меню слева, где автоматически появляются все созданные нами страницы, записи и рубрики. По клику на эти пункты у нас открывается новая страница сайта, ссылкой на которую пункт меню и является. Но как быть, если нам нужно осуществить переход от одного блока к другому в пределах одной страницы? Для этого в WordPress есть, так называемые, произвольные ссылки.
4) Выбираем в списке элементов меню раздел «Произвольные ссылки».
5) Создаем 3 произвольные ссылки (про числу секций)
В поле «URL» вводим название якоря, только со знаком #
В поле «Текст ссылки» вводим произвольное название пункта навигации.
Обязательно нажимаем кнопку «Добавить в меню».
6) Сохраняем меню.
7) Далее добавим виджет «Меню навигации» на страницу редактора Elementor. Выбираем в настройках нужное меню, в нашем случае anchor-nav.
8) Наслаждаемся результатом. Теперь, по клику на пункт меню мы будем переходить к соответствующей секции страницы.
Пример Якорного меню Elementor.
Привязываем якорь к кнопке
Для того, чтобы привязать якорную ссылку к кнопке, необходимо в настройках виджета кнопки в поле «Ссылка» после знака решетки # добавить название якоря. Мы подразумеваем, что виджет «Якорное меню» вы уже добавили.
Таким простым способ вы добавите переход по якорной ссылке по клику на кнопку.
Вот для примера, кнопка с переходом по якорной ссылке в начало этой статьи.
Переход по якорю к блоку на другой странице.
Бывают случаи, когда необходимо сделать не просто переход на другую страницу сайта, а перенаправить посетителей к определенному разделу, который располагается на другой странице сайта. Якорные ссылки в этом случае очень удобны.
Давайте добавим такую якорную ссылку.
Создадим вторую страницу и добавим переход по якорной ссылке к последней секции первой страницы, созданной для описания работы якорей в начале данной статьи. Перейдем в редактор Elementor и добавим на новую страницу виджет заголовка, который мы будем использовать как ссылку для перехода на вторую секцию первой страницы, созданной ранее.
Добавим якорную ссылку.
Если мы добавим ссылку на первую страницу, то мы не получим нужного нам результата — по клику нас будет перенаправлять в начало первой странице, а не к ее разделу.
Чтобы перейти к нужному блоку на другой странице, к url-ссылке странице необходимо добавить имя якоря следующего формата:
То есть, к ссылке на страницу, к блоку которой нужно осуществить переход, добавляется якорь этого блока, перед именем которого нужно обязательно поставить / и знак решетки #
Перейдите на страницу с примером и кликните по заголовку на ней. Вы перейдете к Секции 2 на другой странице. Если посмотреть в инспекторе кода адрес ссылки, мы увидим следующее:
Пример перехода к якорю на другой странице.
Якорь в тексте.
Создаем якорь в текстовом виджете
Напомним еще раз, что якорная ссылка представляет из себя обычную ссылку с уникальным атрибутом «name». Следовательно, в нужное нам место в тексте необходимо добавить тег ссылки с атрибутом «name». Как это сделать в текстовом виджете? Ведь если поставить тег прямо в текст, то он отобразиться на странице как есть.
Добавим несколько блоков с текстовыми виджетами на страницу. Сгенерировать произвольный текст можно на сайте fishtext.ru. Мы добавим 10 абзацев, чтобы текст был большим.
Например, нам нужно сделать переход по якорю к 5 абзацу на странице. Добавим якорную ссылку с уникальным именем перед 5 абзацем прямо в текст.
Теперь посмотрим, как ссылка будет выглядеть при просмотре страницы.
Мы увидим, что теги ссылки появились в тексте как есть, а нам нужно, чтобы они встроились на страницу как html-код.
Для того, чтобы ссылка интегрировалась в html-код страницы, в текстовом редакторе виджета нужно выйти из визуального редактора и зайти на вкладку «Текст»:
Теперь все теги, которые вы будете прописывать, будут встраиваться в код страницы.
Добавим нашу якорную ссылку в текстовый редактор по-новому:
Далее добавим переход к пятому абзацу по клику на кнопку. Заметим, что якорную ссылку можно привязать к любому виджету, который содержит поле «Ссылка».
Разместим кнопку в начале статьи и пропишем в поле «Ссылка» имя нашего якоря с обязательным знаком «#» перед ним.
Вот и все. По клику по кнопке мы перейдем к пятому абзацу по якорной ссылке.
Якорь в HTML
Якорь в HTML – это закладка на поле веб-страницы. Вся эта статья сделана закладками-якорями. Кликая по ссылкам в этой статье и перемещаясь по закладкам на этой странице можно легко понять, что такое якоря, зачем они нужны и как они работают.
Пример использования якоря в HTML
Пример практического использования якорей в HTML – настоящая статья с меню-оглавлением. В этом случае, в ключевые разделы и заголовки текста статьи были установлены якоря, а пункты меню оглавления – выступают ссылками на них. Кликая по ссылкам в меню оглавления статьи, пользователь перемещается в нужные места и разделы в теле самой статьи.
Действие якоря
Переход пользователя по ссылке на якорь приводит его (пользователя) к месту установки якоря, к «заякоренной» намеченной точке на веб-странице. Иными словами, при переходе пользователя по ссылке на якорь – веб-страница откроется в браузере не со своего сначала, а сразу в том месте, где этот якорь установлен.
Показания к применению якоря
Якорь в гипертекстовой разметке HTML применяется, когда необходимо направить пользователя непосредственно в требуемое место страницы, минуя утомительное листание всего текста. Такое перенаправление может понадобиться в рекламных целях, или просто – по желанию другого пользователя. Например, если нужно сделать интерактивное меню-оглавление для большой статьи.
Как создать и установить якорь на веб-странице
Чтобы создать и установить якорь на веб-странице,
нужно вставить код якоря в код html-документа и
присвоить якорю уникальное имя в пределах его страницы.
Имя якоря
Имя якоря – это его условный идентификатор, по которому браузер находит якорь на странице. Имя якоря может быть любым. Желательно, оно должно соответствовать тематике страницы и содержать, минимум три символа. Имя якоря может содержать цифры и латинские буквы в любой комбинации. Выбор имени для якоря ничем не ограничивается, кроме одного – оно должно быть уникальным в пределах страницы своего месторасположения.
На одной странице (по одному веб-адресу) не может быть двух якорей с одинаковым именем. Если на одной странице будут находиться якоря с одинаковым именем, то они – либо совсем не будут работать, либо будет открываться только первый из них (это зависит от браузера пользователя).
Но! Якоря с одинаковым именем, расположенные на разных веб-страницах (по разным веб-адресам) – будут прекрасно работать. Например, у меня на всех страницах блога стоит якорь «zaglavie» и отлично работает на каждой странице.
Общий вид кода якоря
Общий вид современного кода якоря в HTML представляет собой конструкцию из любого открывающего тега HTML и его атрибута, задающего уникальное имя (идентификатор) для якоря.
Код классического якоря (тег )
«невидимый» и «видимый» якоря, анкор якоря
Правильные якоря бывают видимыми и невидимыми. «Видимым» называется тот якорь, который имеет анкор – видимую часть элемента. Как правило, это текстовая часть. Лично я такими якорями никогда не пользуюсь, поэтому упомянул про них исключительно ради объективности своего обзора.
Код невидимого якоря:
или
Код видимого якоря:
ТЕКСТ или ТЕКСТ
где, слово «ТЕКСТ» – видимая часть текста якоря (анкор). Этот текст (анкор) будет «отсвечивать» в месте установки якоря.
Код правильного якоря
Относительно выбора атрибута name или id, то по отношению тега – прекрасно работают оба варианта, поскольку тег отлично поддерживает оба из них. Лично я, долгое время использовал конструкцию вида
, которую вручную вставлял в HTML-код текста непосредственно перед заголовком (тегом ). При этом, якорь красиво открывал страницу сайта в месте его установки, с небольшим пробелом вверху экрана.
Через некоторое время, после очередного обновления своего HTML-редактора, я заметил, что он автоматически заменяет name на id, и везде ставит якоря, вида
Всё понятно. Атрибут (идентификатор) «id» стал более предпочтительным, поскольку он более универсален. Атрибут (идентификатор) «id» легко обрабатывается браузером и поддерживается большинством тегов XHTML и HTML. В то время, когда атрибут name – это очень специфичный атрибут, который поддерживается только тегом . И, если при помощи идентификатора id можно вставить якорь, практически в любой элемент веб-разметки, то при помощи атрибута name можно всунуть якорь только в тег .
Но! С другой стороны – атрибут name, как раз-таки и придуман для создания якорей. При чём, этот атрибут придуман ещё на заре Интернет-времён и поддерживается ещё в древнейшем HTML 3.2. А это значит, что наш дорогой «name» уже присутствует на миллионах веб-страниц и его ещё не скоро отправят на помойку. Просто не смогут!
Таким образом получается что, с точки зрения классики веб-языков и истории создания кода якорей, то – более правильным будет атрибут name. Ну, а с точки зрения удобства, универсальности и прогресса, то, естественно – код правильного якоря должен быть написан через атрибут id и иметь вид:
Код самого простого якоря
Атрибут («id») поддерживают теги списков (ul, ol, li, dl, dd, dt), теги таблицы (table, tr, td. ), теги блоков и абзацев (div, p) и ещё семь десятков открывающих тегов других элементов HTML. И, во все из них можно вставить или попытаться вставить якорь, при помощи атрибута «id». Делается это достаточно просто – в открывающий тег требемого элемента нужно добавить конструкцию, вида id=»razdel», где, естественно, слово «razdel» – это уникальное имя якоря в пределах его страницы. Если такая конструкция там уже есть, например – она может быть сделана верстальщиком шаблона сайта, значит – ничего делать не нужно. Якорь уже стоит. Надо только запомнить его имя и сделать ссылку на него.
Якорь в заголовке, в списке, в таблице.
Якорь в любом открывающем теге элемента HTML.
Таким образом, учитывая что код самого простого якоря имеет вид id=»razdel», то код требуемого элемента разметки HTML, с установленным в него якорем, будет выглядеть, примерно так:
для заголовка (h1, h2, h3, h4, h5, h6)
и всё это будут – якоря в открывающих тегах элементов HTML.
(закрывающие теги для элементов, естественно – обязательно)
Прошу прощения за столь вольное обращение с написанием тегов, но я всего лишь хотел подчеркнуть собственное бессилие перед созиданием и проверкой семи десятков почти одинаковых примеров. И так понятно, что код якоря вида id=»razdel» можно вставить, практически в любой открывающий тег HTML. И такой якорь должен работать. Для примера, вся эта статья сделана именно такими якорями.
Ссылка на якорь
Все ссылки на якоря можно условно разделить на три группы:
1 группа – Локальные ссылки на якорь,
расположенный в пределах одной страницы Код ссылки на якорь, расположенный в пределах одной и той же страницы, будет выглядеть так: ТЕКСТ ССЫЛКИ где, razdel – это уникальное имя якоря в пределах документа html, а ТЕКСТ ССЫЛКИ – это видимая текстовая часть (анкор) ссылки.
Если якорь и ссылка на него находятся в пределах одной страницы сайта или блога, то полный путь к якорю в ссылке указывать не обязательно, достаточно просто решётки и имени якоря – #razdel. Браузер сам найдёт якорь на странице, причём сделает это гораздо быстрее, нежели в случае с полным указанием абсолютного пути к якорю, когда потребуется перезагрузка страницы. 2 группа – Локальные ссылки на якорь,
расположенный в пределах одного домена (сайта, блога) Код ссылки на якорь, расположенный на другой странице в том же домене имеет вид: ТЕКСТ ССЫЛКИ где, /adress-stranici.html – адрес веб-страницы без указания домена, razdel – уникальное имя якоря, в пределах именно той страницы, где он расположен.
Если якорь и ссылка на него находятся в пределах одного домена (сайта, блога), то имя домена в ссылке указывать не обязательно. Браузер сам отсчитает путь к документу и найдёт якорь на странице 3 группа – Абсолютные ссылки на якорь,
расположенный на другом домене (блоге, сайте) Если якорь и ссылка на него находятся на страницах разных сайтов с разными доменными именами, то в такой ссылке нужно прописать полный (абсолютный) путь к веб-документу и якорю на нём. Делается это, с указанием протокола (обычно http), домена (доменного имени сайта), полного адреса страницы и уникального имени самого якоря. Код такой ссылки будет выглядеть так:
ТЕКСТ ССЫЛКИ где, http://mehelps.ru/yakor-v-html.html – полный адрес страницы в Сети, с указанием домена, razdel – уникальное имя якоря, в пределах страницы его местонахождения.
Абсолютная ссылка на якорь
Ссылка с указанием полного пути называется абсолютной ссылкой.
Абсолютные ссылки можно использовать для любых якорей, даже находящихся на одной и той же странице. Абсолютные ссылки наиболее предпочтительны для SEO-оптимизации страницы и сайта, ибо, зачастую – якоря, на которые сделаны абсолютные ссылки – могут быть засчитаны поисковиком за абсолютно разные веб-адреса и тексты. И, даже – якоря, на которые сделаны абсолютные ссылки – могут предлагаться отдельными позициями при выдаче в СЕРП (страницу поисковой выдачи). По крайней мере, у Google такое иногда наблюдается.
Недостаток работы абсолютной ссылки на якорь – полная перезагрузка страницы из сервера. Т.е. переход на якорь происходит с полной перезагрузкой страницы в браузер, даже если якорь и ссылка на него находятся на одной странице. Полная перезагрузка страницы занимает дополнительное время, создаёт дополнительную нагрузку на сетевое подключение, дополнительно жрёт трафик пользователя и самое главное – не работает без подключённого Интернета (в локальном или автономном режиме).
Как сделать якорь?
Автоякоря
У блоков Кнопка и Картинка в редакторе сайта уже есть вшитая функция якорной ссылки.
Для начала, добавьте на сайт блок Кнопка, после чего кликните по ней в редакторе сайта. Или добавьте блок Картинка, загрузите в него нужную картинку и затем снова кликните по блоку, чтобы открыть панель редактирования.
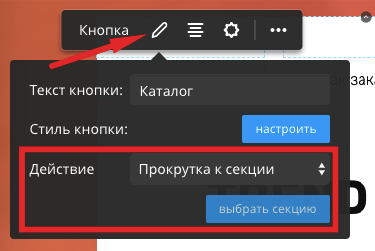
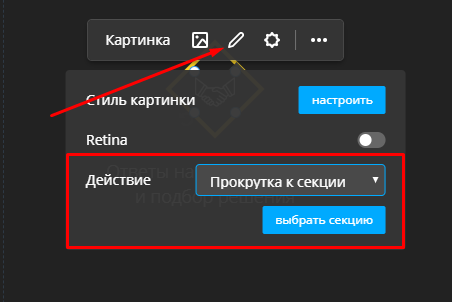
Выберите действие
панель редактирования кнопки
панель редактирования картинки
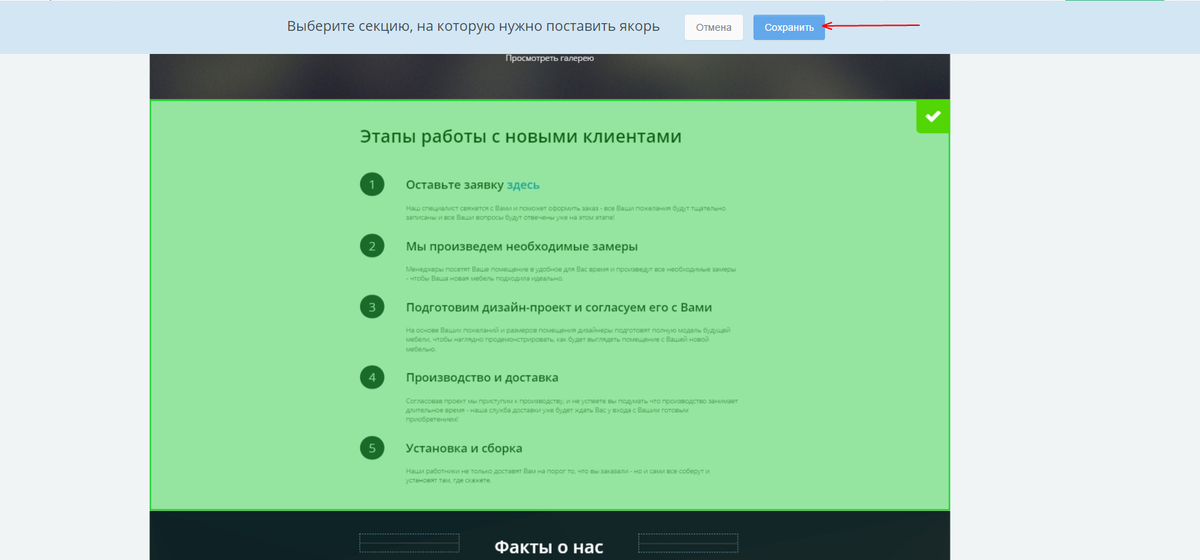
Выберите секцию, к которой будет вести кнопка
Нажмите появившуюся на панели редактора кнопку «Выбрать секцию» и в открывшемся меню выбора кликните по той секции сайта, куда нужно прокрутить страницу при клике на вашу кнопку.
Выбрав секцию, кликните по ней (она выделится зеленым) и нажмите Сохранить.
выбор секции, куда будет вести якорь
Готово! Теперь при клике на добавленную вами таким образом кнопку, посетитель вашего сайта будет попадать на выбранную вами секцию!
Однако, данный способ подходит только для кнопок. Ниже мы описали классический способ создания якорей и создания ссылок на них в редакторе, с помощью HTML кода и простых якорных ссылок.
Готово! Теперь при клике на добавленную вами таким образом кнопку, посетитель вашего сайта будет попадать на выбранную вами секцию!
Однако, данный способ подходит только для кнопок. Ниже мы описали классический способ создания якорей и создания ссылок на них в редакторе, с помощью HTML кода и простых якорных ссылок.
Якорь wordpress-3 простых способа его установки на странице
Якорь wordpress позволяет разбить статью на логические разделы в виде ссылок (анкоров). Создать краткое содержание всей страницы, помогает читателям быстро переместиться в тот или иной раздел, улучшая при этом юзабилити, удобство пользования, профессионализм и прочие моменты.
Примеры таких якорей — это ссылки в конце страницы «на верх» или «вернуться назад», содержание электронной книги, поста. Такие якоря применяются широко на лендингах для навигации и описания товара, услуге.
Как сделать якорь wordpress и какие для этого есть инструменты.
На практике, такие якоря целесообразно применять если статья достаточно большая, чтобы в самом начале можно было ознакомиться с кратким содержанием всех разделов и при необходимости сразу попасть в нужный.
Есть 3 наиболее простых и доступных варианта для решения данной задачи.
Конечно есть и другие возможности (php, framework, javascript), но это можно оставить любителям тестировать и программировать.
Проверить работу таких якорей можно покликав по каждой ссылке в начале поста.
А теперь по порядку.
Как поставить якорь в wordpress с помощью html-кода.
Делается это в режиме html-кода любого редактора которым вы пользуетесь в своем движке wordpress. Допустим что у меня есть заголовок третьего уровня
Заголовок третьего уровня
Заголовок третьего уровня
Следующий шаг — это создать ссылку на это самый id. В моем примере, id=«integer»
ссылка на якорь. При нажатии на эту ссылку, будет происходить автоматическая прокрутка до якоря.
Якорь wordpress можно поставить в любом месте страницы и навигацию по этим якорям можно сделать с прокруткой в любое место статьи.
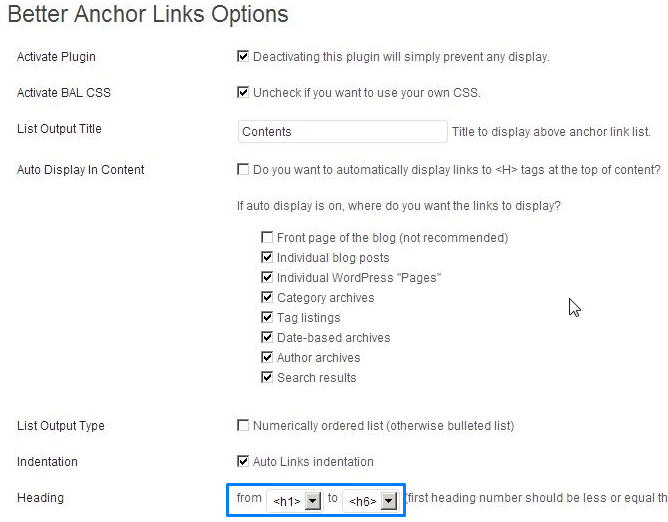
Как поставить якорь в wordpress с помощью плагина Better Anchor Links
Плюсы и минусы этого варианта.
+ автоматическое создание якоря в тегах h1-h6 и содержания в начале страницы
+ базовые и собственные css-стили якорей
+ собственный виджет
+ создание собственного заголовка
+ «вернуться к содержанию» рядом с заголовком (ссылка при необходимости).
На практике все выглядит достаточно просто. Как только в тексте появляется тег любого из заголовков h1-h6, плагин тут же автоматом подставляет якорь.
— давно не обновляется
— узконаправленность плагина (только для якорных ссылок)
Скачать плагин можно на сайте wordpress Better Anchor Links
Якорь wordpress с помощью визуального редактора TinyMCE Advanced
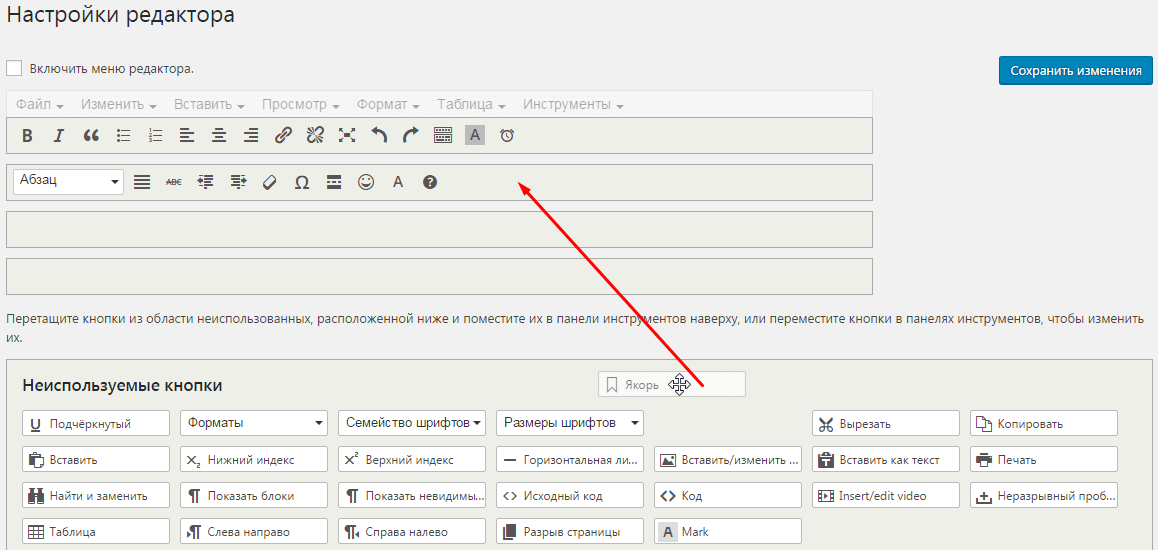
Вопрос установки пропустим и сразу взглянем на внешний вид настроек данного редактора.
Главные особенности редактора
Во-первых, сам редактор с более широким функционалом (15 дополнительных кнопок) чем редактор установленный по умолчанию в wordpress.
Во-вторых, настройка функционала происходит путем перетаскивания нужных кнопок в рабочую поверхность.
В-третьих, всегда актуальная версия
Что касается непосредственно установки якорных ссылок, то для начала необходимо добавить в рабочую панель редактора специальную кнопку.
Якорь wordpress создается путем перетаскивания кнопки-якоря в нужное место на странице, а затем просто делается ссылка на этот якорь с указанием id. Название id можно придумывать какое угодно.
Ссылка на этот якорь делается как обычно. Выделяем нужный нам текст и в качестве ссылки подставляем решетку с названием придуманного id.
Важно чтобы для каждого якоря должен быть разный id.
Для лучшей наглядности я записал видео по работе с анкорными ссылками wordpress.